Godot pageflip shader animation
A downloadable asset pack for Windows and Linux

This pageflip shader provides a good-looking page-turning effect, perfect for creating interactive book-like animations in your project. The shader simulates the 3D visuals of a page flip in 2D, offering a visually appealing and smooth transition. Made for Godot 4.2.2.
Assets:
- Windows interactive tutorial
- Linux interactive tutorial
- Godot project demo example
- Cheatsheet for a quick guide
Features:
- Good-looking 2D Effect: Simulates the look and feel of turning a real page.
- Multiple Sprites Support: Works seamlessly with multiple sprites.
- Transparency: Supports transparent textures, ensuring versatility in design.
- Customizable Parameters: Easily adjust parameters to fit your needs.
Interactive Tutorial:
To help you get started, we provide an interactive tutorial that guides you through integrating and customizing the shader in your project.
- Setup: Follow the on-screen instructions to add the shader files to your project. The tutorial will guide you through copying the
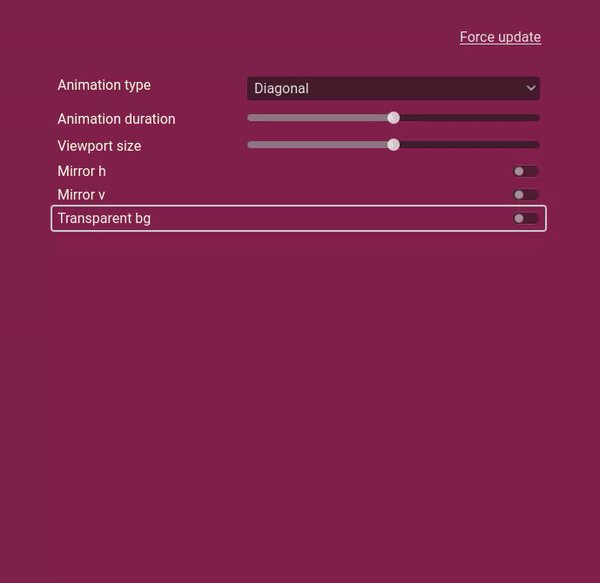
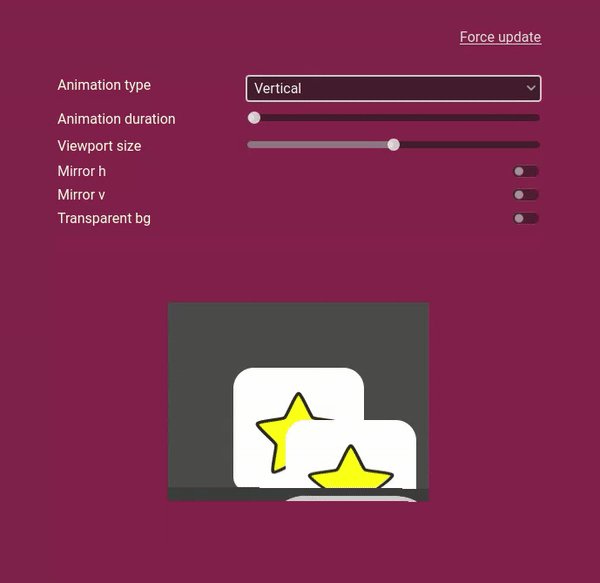
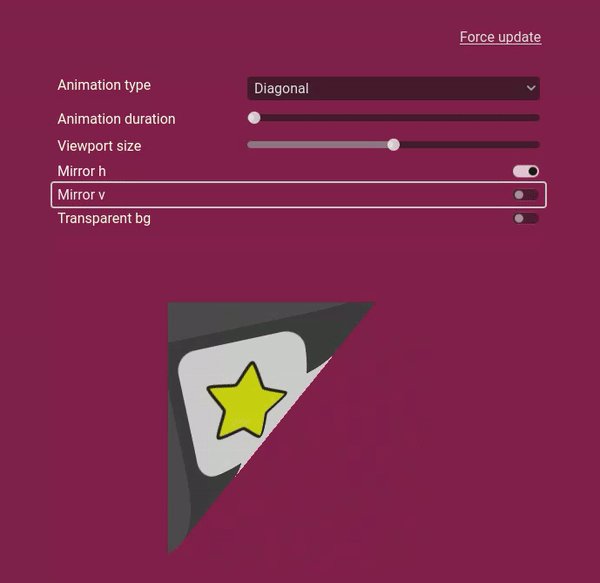
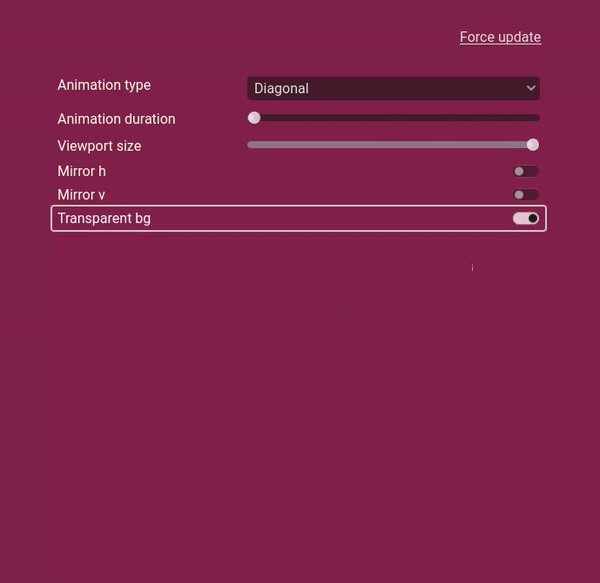
src/*files and setting up the necessary nodes. - Customization: Learn how to adjust the shader parameters. Use the mouse_pos[/color to control the flip animation interactively. The tutorial includes a live preview feature, allowing you to see changes in real time.
- Experimentation: Try different configurations and see how they affect the page flip. The tutorial provides a cheatsheet with detailed explanations and screenshots for reference.
- Advanced Tips: Explore additional customization options, like using extra viewports for more complex flipping effects or use some of the builtin animations.
- Support: If you encounter any issues or have questions, ask me.
By the end of the tutorial, you'll have a fully functional pageflip shader integrated into your project, customized to your specific requirements.
| Status | In development |
| Category | Assets |
| Author | luiz734 |
| Tags | cheatsheet, demo, Godot, pageflip, Shaders, Tutorial |
Purchase
In order to download this asset pack you must purchase it at or above the minimum price of $2.99 USD. You will get access to the following files:

Comments
Log in with itch.io to leave a comment.
Howdy, this works fairly well!
I am however having an issue where it breaks my ability to interact with items inside the ContentViewport/Pivot. I was intending to use this for a transition between menus. Any thoughts on how to resolve this? I realize this is the case because it is using the viewport as a texture and rendering it to a TextureRect.
Currently all I can think to do is move the relevant node into correct position in the scene tree when it is time to transition, but that seems messy.
TL;DR: Use SubViewportContainers.
Hello. First, thank you for your feedback and for purchasing the asset.
Regarding your issue, I was able to solve it by using SubViewportContainer instead of TextureRect.
The main difference is that SubViewportContainer automatically propagate InputEvents to the viewport.
Changes in the scene
- TextureFlipper (Node2D) - AfterFlipSubViewportContainer (SubViewportContainer) - FlipViewport (SubViewport) - AfterFlipSubViewportContainer (SubViewportContainer) - FlipViewport (SubViewport) - YourStuffGoesHere (Any)It's kind of nested, but it's the way to go if you want to be able to flip it.
Now you need to change the way you flip, as SubViewportContainer has no flip_x or flip_y property. Instead, use the scale property like this:
You also need to check your rotation pivots.
Make sure they are in the center of the SubViewportContainer, or the content may seem like it disappears when it actually rotates to a place not visible in the SubViewportContainer.
While searching for solutions, I found that it is also possible to propagate the InputEvents manually by calling push_event on the viewport, but it seems easier to just use the SubViewportContainer. The related resources that helped me to solve this problem:
Using push_event (alternative method): https://docs.godotengine.org/en/4.2/classes/class_viewport.html#class-viewport-method-push-input
Using SubViewportContainer: https://forum.godotengine.org/t/passing-input-through-a-viewport-to-area2ds/37918
Using this approach, I was able to add hover animations to a TextureRect inside the viewport, and the shader is still working as intended. Let me know if you still have issues making it work.
Here it is the final result:
Thank you for the quick response! You should consider updating the plugin to work this way!
My only other feedback would be replacing viewport size with viewport width and viewport height. This would allow rectangles and not just squares.
Thank you again for making this plugin and I hope you are able to implement these improvements.
I was able to implement both your suggested fix and rectangle support!
I've created a new branch with the changes to the startup project and added a new slide explaining it as well.